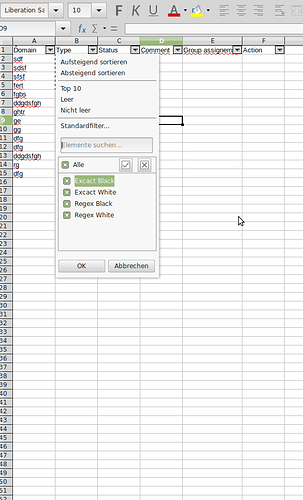
In the header of the query log one can change the sorting order for the different columns (e.g. time/client/status). But if I use the toggle it will only sort the columns in two ways (ascending/descending) which doesn't make sense for instance if I would like to "flip" through the clients. It would be nice to implement selectable filters for non-numeric columns.
Code examples found in the internet
Using jquery:
Without jquery
We use DataTables, internally. If you find something we can use here, we can discuss this further. However, mind that we're also working on the NextGen version of Pi-hole, based on React. We have a certain (read as: severe) lack of React developers so any new (complicated) features added now, will inevitably shift the release of the Pi-hole 6.0 to the even more far away future. And only if we work hard on trying to achieve the same thing and not being able to do so, so we finally have to omit it.
I did not just find something for DataTables but something even better:
I clearly understand that this feature has low priority, esp. with a upcoming major release and lack of developers. I just noticed that since I engage in the community (not very long) there have been already multiple questions/requests/discussions which would not exist/be solved if something like proposed would exists.
Okay, this is not usable for us now, however, it is certainly a candidate to look at for the react-based Pi-hole dashboard. Make a pull request to GitHub - pi-hole/web: Pi-hole Web Interface for viewing stats and managing your Pi-hole if you want to accelerate things 
(However, note that there is obviously no guarantee it will be accepted in the end, I'm not the sole one to make any decisions here)
Can I make pull requests without providing actual code? ![]()
My abilities are no better than a bash script-kiddy....
Well, try to surprise us. But I think the answer is: No.
Ongoing development for advanced filtering in query log:
Closing as advanced filtering in implemented in v5.1
https://pi-hole.net/2020/07/15/pi-hole-5-1-released/#page-content