Stop making me regret my lack of coding skills! ![]()
just because it wouldn't be available for those using older versions is a reason to not implement for those f us running an up to date version of the software? or am i missing something here
Yes, the version that is posted here is for an older version and does not work with up-to-date.
ahhh thought it was the other way around my mistake
Nice theme. Been working on it for personal use. Here's the StyleSheet for Stylish for anyone interested. Any changes you'd like to recommend please do so.
Looks great with Stylish, except it seems to add it as a global style and tries to theme all tabs and sites too, which results in black patches everywhere
Any ideas how to set to to only apply to pi.hole?
Hey, stylish has an option to specify a page in which to match. I run my pi-hole on 192.168.1.77, so that's the IP/URL in which I add in that field.
I did try that, well actually pi.hole/admin etc (I`ll try the IP next) but it says "Global" no matter what, and when I open the style settings/editor it says "Can affect everything"
Just installed an addon for FF that allows dark background / light text on all sites, so giving that a shot too
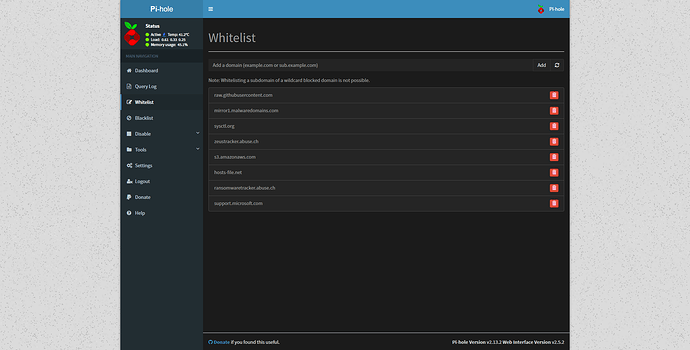
An example from my Stylish theme:
![]()
I don't have that option with FF Stylish is seems, I can only select to create a new style and choose "This URL" or the one it suggests, even when I choose "This URL" and pick piholes IP, which it states at the top of the script page, it still applies it as a global style no matter what I try
A quick google shows that Stylish for firefox supports @-moz-document
So wrap the code in somthing like:
@-moz-document url(http://YOUR_PI_URL/admin/) {
// Style code goes here...
}
UPDATE:
Use domain(), in lieu of url(), example:
@-moz-document domain(192.168.1.77) {
// style code here
}
Thanks, actually Stylish for FF already adds that part of the code, but I was being tired and dumb, and pasting your code AFTER the last } instead of before it, so I assume that was forcing it to ignore the URL specific part of the code
Working fine now, thanks alot ![]()
I'll just leave the comment here (because people will come and ask ![]() ) that this is not ready to go into the main repository and get automatically installed with the next update, because
) that this is not ready to go into the main repository and get automatically installed with the next update, because
- it is written for a browser extension - not a change of the existing CSS scripts
- there is no code we could use as drop-in replacement (see also above)
- even if there would be code, licensing is unclear.
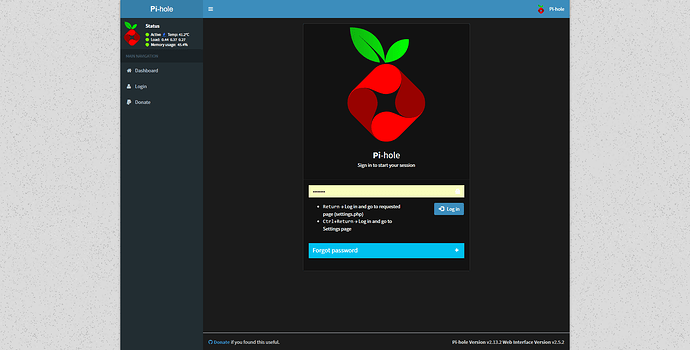
That's sad.I do wish the webui had a dark theme. I mostly want a dark background.
I can write you a native version as a "drop in" replacement, though I think the option to choose dark or light themed would be better.
I'm not great at CSS, but I hate light themes enough to give it a go.
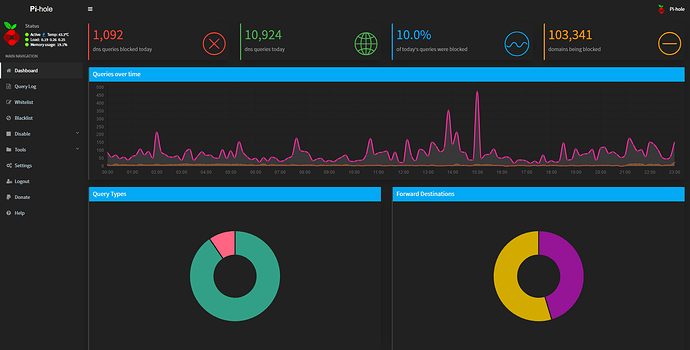
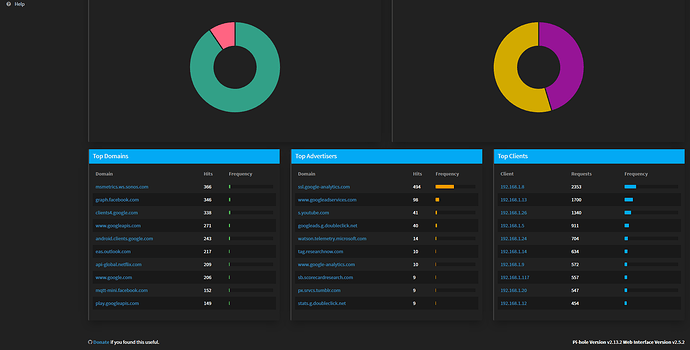
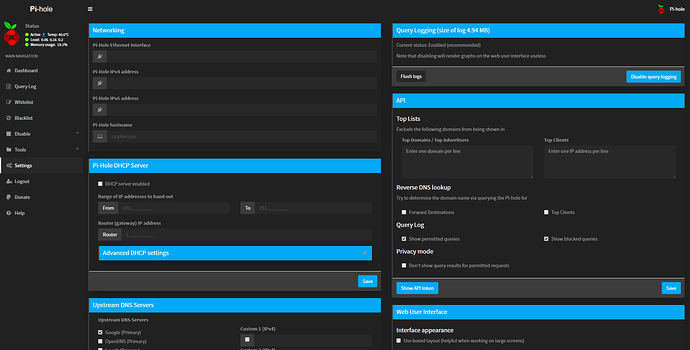
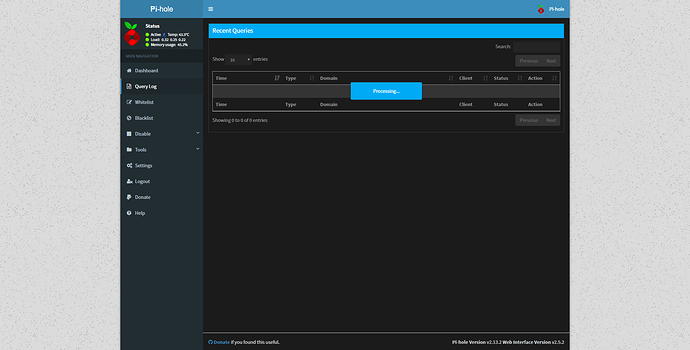
Just made a standalone "drop in" replacement for AdminLTE.min.css
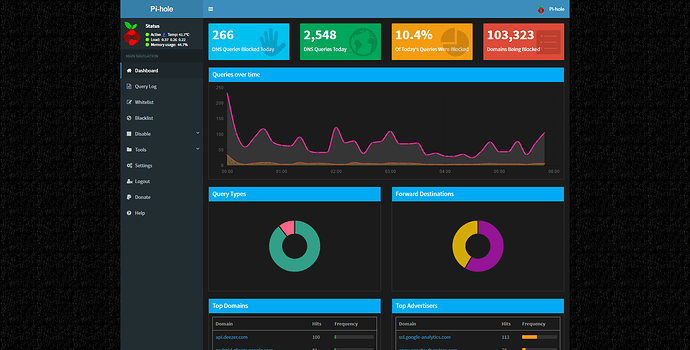
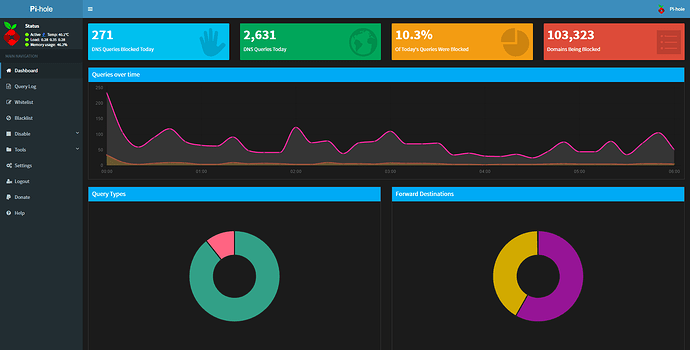
Not perfect, but here's the result (sorry for the bad background, just threw something together):
The only thing there that isn't in the AdminLTE.min.css file is of course the charts which need to be done in JS.
It's not finished, far from it I'd say. But it's a good standalone starting point with 0 use of plugins etc... I'll post the code if anyone is interested.
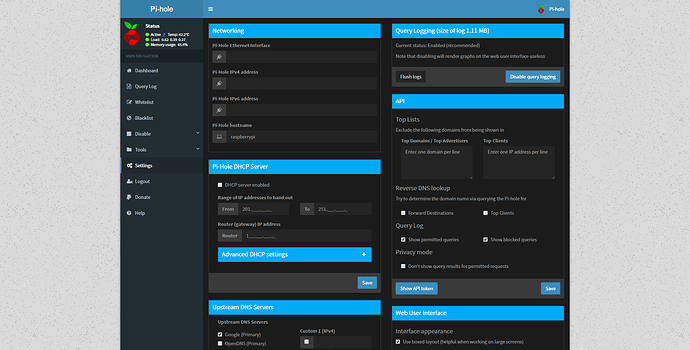
EDIT: It looks much better in non-boxed mode (see Settings->Web User Interface->Interface appearance)
Yea I'd be interesting in that, the less browser addons the better
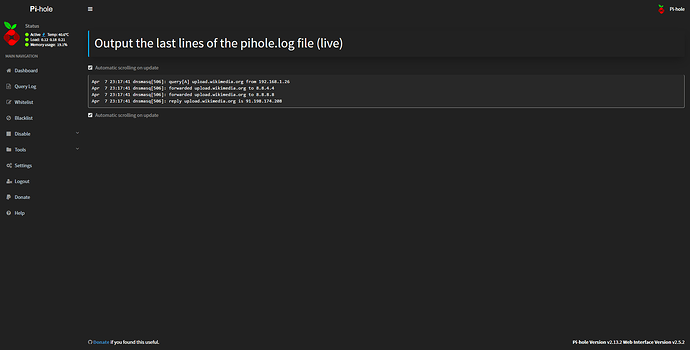
Black is okay,, but I'm a huge fans of the dark grey "night themes"
For instance these types of shades:
This is grey, not black.